最佳化圖片的使用
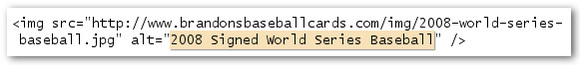
圖片似乎是比較簡單的網站元件,但您可以對圖片的使用進行最佳化。所有圖片都有不同的檔案名稱和「alt」屬性,您可善加利用這兩個特點
如果圖片因為某種原因而無法顯示,「alt」屬性可允許您為圖片指定替代文字
如果圖片因為某種原因而無法顯示,「alt」屬性可允許您為圖片指定替代文字
這裡的替代文字是一句準確簡短的圖片描述
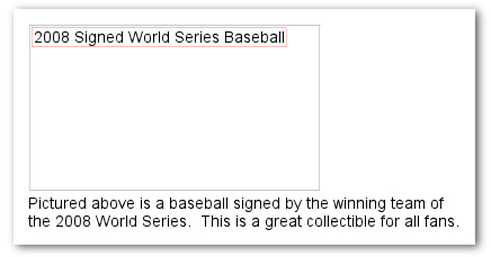
為什麼使用這個屬性呢?如果某位使用者在不支援圖片的瀏覽器上檢視您的網站或使用其他技術 (例如螢幕閱讀器) 檢視網站,alt 屬性的內容就可以提供有關該圖片的資訊
本張圖片因為某種原因無法向使用者顯示,但至少可以顯示替代文字
使用 alt 屬性的另外一個原因是,如果您把圖片作為連結,圖片的替代文字將會被視為類似於錨定文字的文字連結。但是,我們不建議您在網站導覽上使用太多圖片連結,因為文字連結就具備相同的功能。最後,最佳化圖片的檔案名稱和替代文字可使得像 Google 圖片搜尋這樣的圖片搜尋計劃能更輕鬆地 瞭解您的圖片
圖片實作典範
• 使用準確簡短的檔案名稱和替代文字 — 就像網頁上其他以最佳化為目標的部分一樣,對於 ASCII 語言來說,簡單明瞭的檔案名稱和替代文字才是最好的
請避免:
• 儘可能使用像「image1.jpg」、「pic.gif」、「1.jpg」這樣的通用檔案名稱 (有
些網站的圖片超過數千張,因此可能會為圖片自動命名)
• 撰寫過長的檔案名稱
• 在替代文字中堆砌關鍵字,或者複製並貼上完整的句子
• 將圖片作為連結時,提供替代文字 — 如果您決定將一張圖片作為連結,填寫替代文字有助於 Google 更瞭解您要連結的網頁。想像您在撰寫文字連結的錨定文字
請避免:
• 撰寫過長的替代文字,系統可能會將其視為垃圾文字
• 在您的網站導覽中僅使用圖片連結
• 將圖片儲存在專用的目錄中 — 考慮將您的圖片合併到一個單獨的目錄中 (例如 brandonsbaseballcards.com/images/),而不是將圖片散佈在整個網域的很多目錄和子目錄下。這樣可以簡化圖片的連結路徑
• 使用普遍受支援的檔案類型 — 大部分瀏覽器支援 最好能夠使檔案名稱的副檔名與檔案類型 相符。JPEG, GIF, PNG, and BMP im 圖片格式
參考更多SEO技巧
以上內容出自「Google搜尋引擎最佳化初學指南」繁體中文版
圖片實作典範
• 使用準確簡短的檔案名稱和替代文字 — 就像網頁上其他以最佳化為目標的部分一樣,對於 ASCII 語言來說,簡單明瞭的檔案名稱和替代文字才是最好的
請避免:
• 儘可能使用像「image1.jpg」、「pic.gif」、「1.jpg」這樣的通用檔案名稱 (有
些網站的圖片超過數千張,因此可能會為圖片自動命名)
• 撰寫過長的檔案名稱
• 在替代文字中堆砌關鍵字,或者複製並貼上完整的句子
• 將圖片作為連結時,提供替代文字 — 如果您決定將一張圖片作為連結,填寫替代文字有助於 Google 更瞭解您要連結的網頁。想像您在撰寫文字連結的錨定文字
請避免:
• 撰寫過長的替代文字,系統可能會將其視為垃圾文字
• 在您的網站導覽中僅使用圖片連結
• 將圖片儲存在專用的目錄中 — 考慮將您的圖片合併到一個單獨的目錄中 (例如 brandonsbaseballcards.com/images/),而不是將圖片散佈在整個網域的很多目錄和子目錄下。這樣可以簡化圖片的連結路徑
• 使用普遍受支援的檔案類型 — 大部分瀏覽器支援 最好能夠使檔案名稱的副檔名與檔案類型 相符。JPEG, GIF, PNG, and BMP im 圖片格式
參考更多SEO技巧
以上內容出自「Google搜尋引擎最佳化初學指南」繁體中文版